|
|
امروز می خوام چگونگی قرار دادن لوگو رو توی وبلاگ یا سایت بهتون آموزش بدم که از سه مرحله تشکیل شده که عبارتند از: ۱- ویرایش یا ساخت تصویر لوگو در محیط ویندوز یا بعضی از سایتهای مربوطه . ۲- آپلود تصویر ساخته شده توسط شما ( توضیحات کامل در پایین ) ۳- قرار دادن لوگو در وبلاگ یا سایت یا در مکانهای مورد نیاز شما ( مثل تبادل لوگو و... ) توضیحات کامل:
کدهای داده شده از بالا به پایین کپی کنید ( آخرین کد )--
[ پنج شنبه 86/6/1 ] [ 7:1 عصر ] [ ]
شاید کلمه ی آپلود رو جایی دیده باشید یا اون رو جایی شنیده باشید . یا مثلا برای انتشار فایل های درون هارد تون در اینترنت به مشکل برخورده باشید . آپلود به شما کمک می کنه که هر چه آسان تر فایل -ها و برنامه های مختلف خودتون رو در اینترنت منتشر کنید برای آپلود کردن فایل ها و برنامه هاتون ابتدا باید در سایتهای مخصوص آپلود عضو شده یا ثبت نام کنید نمونه هایی از این سایتها عبارتند از :
آپلود عکس: WWW.tinypic.com
انواع فایل: WWW.69mb.Net
انواع فایل: WWW.Persiangig.com
انواع فایل: WWW.Atspace.com
انواع فایل: www.110mb.com
[ پنج شنبه 86/6/1 ] [ 7:0 عصر ] [ ]
سلام انواع تگ: داخل پرانتز: چون این تقسیم بندی، جدید و تجربی است، ممکن است جامع و دافع نباشد، و بشود بهتر از این تعریف کرد. متوجه شدیم که تگ جاوا اسکریپت، از نوعی است که باید ابتداء و انتهای آن مشخص شود. ابتداء تگ جاوا را به این شکل <Script> مینویسیم و انتهایش را به این صورت <Script/>. دستورات جاوا هم ما بین این دو تگ نوشته میشود. اکسپلورر، با دیدن تگ اسکریپت، متوجه میشود که این یک دستور برنامه نویسی است و نباید آنرا نشان دهد و فقط آنرا اجرا میکند. ولی اگر این تگ را ننویسیم، یا اشتباه بنویسیم، دستورمان اجرا نشده و هر چه نوشتهایم، در صفحه وب، نمایش داده میشود. اولین دستور: حالا میخواهیم اولین دستور جاوا اسکریپت را بنویسیم. اولین چیزی که با هم تمرین میکنیم، دستور پیام (alert) است. ابتداء یک تگ کامل اسکریپت را نوشته؛ و بعد داخل آن بنویسید: alert ("سلام") <Script> بعد از ذخیره کردن، آنرا اجرا کنید. یک کادر، نمایش داده میشود که بر روی آن نوشته: سلام. این اولین سلام، از طرف جاوا اسکریپت به شماست؛ و شاید از طرف دنیای برنامه نویسی. حتما متوجه شدهاید که کلمه سلام، به عنوان مثال بود و شما میتوانید هر متن کوتاه یا بلندی را جایگزین آن کنید. تذکر: در برنامه نویسی، به کوچک و بزرگ بودن حروف، دقت کنید. واژه نامه: پارامتر (Parameter): مقداری که برای تگ، نوشته میشود. مثلا برای تگ خط، معیّن میکنیم که از چه نوعی، به چه اندازهای و چه رنگی باشد. مثال: کلمه Color، در تگ Font، پارامتری است که رنگ متن را مشخص میکند. <Font color="#0000FF">سلام</Font> پارامتر را شاید بتوان این گونه تعریف کرد که قید حالت است برای تگ. تگ اسکریپت، هم دارای پارامترهایی است که در جلسه بعد به آن، میپردازیم. معرفی کتاب: • نام: خود آموز جاوا اسکریپت در 24 ساعت • نام:خود آموز سریع جاوا اسکریپت به امید دیدار [ پنج شنبه 86/6/1 ] [ 1:0 صبح ] [ ]
قال امام علی (ع) : واعلمو ان هذا القرآن هوالناصح الذی لا یغش والهادی الذی لا یضل والمحدث الذی لا یگذب وما جالس هذا القرآن احد لالمام عنه بزیاده او نقصان : زیاده فی هدی اونقصان من عمتی واعلمو انه لیس علی احد بعد القرآن من فا قه ولالاحد قبل القرآن من غنی نهج البلاغه ، خطبه 176 امام علی (ع) فرمودند : آگاه باشید همانا قرآن پند دهنده ای است مه نمی فریبر وهدایت کننده ایست که گمراه نمی سازد وسخنگویی است که هرگز دروغ نمی گویدکسی با قران همنشین نشد مگر آن که براو افزود یا از اوکاستدر هدایت او افزود و از کور دلی او کاست اگه باشید کسی با داشتن قرآن نیازی ندارد و وبدون قرآن بی نیاز نخواهد بود [ چهارشنبه 86/5/31 ] [ 6:1 عصر ] [ ]
سلام این قابلیت برای گوشی های سری 800 و 900 و 910 سونی اریکسون هستش و 100٪ جواب میده ..
hyper terminal را انتخاب کرده از قسمت new connections و com یادداشت شده را انتخاب کنید! در پنجره جدید مقادیر زیر را انتخاب کنید 46800 None 1 8 Hardware حالا در پنجره Hyper terminal فرمان زیر را تایپ کنید! AT*ESYN=3 پس از مشاهده جواب ok در زیر ان hYPER TERMINAL را ببندید و مجددا در Phone Link monitor جلوی Usb را تیک بزنید! حالا برنامه Gnubox را اجرا کنید و از منوی options 2box cable را انتخاب کنید و Bt را انتخاب کنید حال بدون بستن این برنامه میتوانید در تمام برنامه ها از اینترنت استفاده کنید منبع:khargneda.blogfa.com [ چهارشنبه 86/5/31 ] [ 1:0 صبح ] [ ]
جلسه سوم سلام جلسه قبل، مطالب کلی درباره برنامه نویسی، و انواع آن، گفته شده؛ مثل ارتباط زبان جاوا اسکریپت، با زبان سروری. اینبار میخواهم ارتباط جاوا را با زبان html بیان کنم. • html یک زبان برنامه نویسی نیست؛ بلکه زبان طراحی است. شالوده هر صفحهای که در اینترنت میبینید، با این زبان نوشته شده است. مثلا این وبلاگ، و همین کلماتی که من مینویسم و شما میبینید. اگر بخواهم کلمهای را بنویسم، بزرگ شود، رنگی باشد، لینک داشته باشد، یا یک عکس وارد کنم، یا یک جدول طراحی کنم؛ همه و همه با این زبان است. متن، کیفیت متن (نوع، رنگ، اندازه)، عکس، جدول، فرم، دکمه؛ به وسیله زبان html نوشته میشوند. کار با html • نوشتن این زبان، احتیاج به محیط خاصی ندارد. مثلا زبان ویژول بیسیک را باید برنامه ویژوال بیسیک را نصب، و در محیط آن بنویسیم؛ ولی زبانهای وب، چنین محدودیتی ندارند. مثلا شما در یک متن ساده (Text)، میتوانید به راحتی، هم HTML بنویسید و هم Java و هم PHP. • در رابطه با طراحی وب، برنامههایی ساخته شدهاند که ما را در هرچه راحتر، سریعتر، و دقیقتر نوشتن، کمک میکنند. مانند "فرانت پیج" (FrontPage) از مایکروسافت، و "دریم ویور" (Dreamweaver) از ماکرومدیا، و برنامههای دیگر. در این نوع نرمافزارها، امکاناتی تدارک دیده شده که کار با html را آسان و مطمئن کردهاند. 1- ویرایشگر قوی: امکان برگشت (Undo)، تا چندین مرحله. رنگی کردن قسمتهای مختلف کـُد، برای بهتر مشخص شدن دستورات. مثال: برای ضخیم کردن یک کلمه در html ، باید این دستور را نوشت: <b>مثال</b> ولی در فرانت پیج، کافی است کلمه مورد نظر را انتخاب کنید، و در نوار ابزار، آیکون B را کلیک کنید. داخل پرانتز: در اینجا نه قصد دارم فرانت پیج یا هر نرم افزار دیگری را آموزش دهم، و نه استفاده از آنها را به دوستان تازه کار، توصیه میکنم؛ چون ما را از هدفمان که یادگیری برنامه نویسی است دور کرده و باعث تنبلی میشود. تنها یک نرمافزار را پیشنهاد میکنم که از مدتها قبل، همراه و یار من در یادگیری و برنامه نویسی بوده. "1st Page 2000". این برنامه رایگان را میتوانید از این آدرس دریافت کنید. ساختار HTML یک صفحه وب، از دو قسمت سر (Head) و بدنه (Body) تشکیل شده، که به این صورت نوشته و مشخص میشود. <html>شروع صفحه اسکلت اصلی یک صفحه وب، به این صورت است. واژه نامه: کـُد (Code): دستور و فرمانی که به زبان برنامه نویسی، نوشته شده. در جلسه آینده، به امید خدا، با انواع تگ، آشنا خواهیم شد. به امید دیدار [ شنبه 86/5/27 ] [ 1:0 صبح ] [ ]
جلسه دوم آشنایی با برنامه نویسی برنامه نویسی اساسا کاربران، برای منتقل کردن دستورات خود به رایانه، از زبانهای برنامه نویسی ( C، ویژوال بیسیک، دلفی، جاوا اسکریپت)، استفاده میکنند. مثلا برای نوشتن و یک تایپ ساده، باید برنامهای مانند Word، توسط یک برنامه نویس، نوشته و در اختیارتان قرار گیرد که بتواند حرکات انگشت شما را بر روی صفحه کلید، ترجمه و پردازش کرده، تبدیل به حروف کند، و به شما نمایش دهد. به همین صورت است دیدن و طراحی عکس، شنیدن صوت، دیدن فیلم و هزاران کار دیگر، که در رایانه به راحتی برای شما میسّر شده است. • پس زبانهای برنامه نویسی، وسیلهای هستند برای ساختن برنامه و نرمافزار مورد نیاز ما. البته این زبانها با هم تفاوتهایی دارند: اما تفاوت سوم: اکثر برنامهها، به راحتی، در محیط رایانه خانگی شما و در سیستم عامل ویندوز، قابل اجراء هستند؛ ولی ممکن است در سیستم عاملهای دیگر، مانند لینوکس، به این صورت و به این راحتی نباشد. یا در همین ویندوز خودمان، هر متنی قابل دیدن است؛ مانند doc, txt, pdf, htm؛ ولی در محیط اینترنت، پروندههایی از نوع doc و pdf قابل اجراء نیستند، و باید اول آنها را دانلود کنیم و بعد در رایانه ببینیم. تنها برنامه و پروندهای قابل اجراء و استفاده است که با زبان html همخوانی و سازگاری داشته باشد. داخل پرانتز: تا همین چند وقت پیش، در محیط وب، حتی عکس هم قابل دیدن نبود؛ ولی الانه با قدرتمند شدن بُرازرها و جستجوگرهای اینترنت، حتی میتوانیم بعضی از انواع فیلم را در اینترنت ببینیم. • پس به طور کلی میتوانیم برنامههای خود را به دو گروه، تقسیم کنیم: • با جاوا اسکریپت، میتوانیم برنامهای بنویسیم که هم در رایانه و هم در محیط اینترنت، قابل اجراء باشد. البته زادگاه اصلی آن، اینترنت است. [ دوشنبه 86/5/22 ] [ 1:0 صبح ] [ ]
سلام کاش در دهکده عشق فراوانی بود
این وبلاگ را برای راه افتادن چندتا از دوستان، باز کردم. هم تشویقی برای شروع به کار آنها باشد و هم مرجعی برای جواب سوالهایشان. قصدم این نبود که زبان جاوا اسکریپت را به طور کامل، تدریس کنم. با وجود سایتهای معتبر و تخصصی خارجی و ایرانی، جایی برای چنین ادعایی نیست. ولی گاهی اوقات، اثری که یک درس خصوصی و چند نفره داره، یک کلاس عمومی، نخواهد داشت. هر کسی برای خودش در آموختن و آموزاندن، راه و روشی دارد. روشی که من انتخاب کردم: گام اول، ذکر چند مرجع است. یعنی چند سایت، کتاب و سیدی آموزشی در این رشته رو معرفی میکنم. این مراجع، به طور کلی میتوانند شروع و استارت خوبی برای ما باشند. در راهی که دیگران رفتند، تجربه کردند و مطمئن هست، حرکت میکنیم. گام دوم، معرفی یک کتاب، به عنوان مدار اصلی درس، است. یعنی ما، حول همین کتاب و طبق فصول و ابوابش، پیش میرویم. از مطالب خوبش استفاده کرده و اگر کم و کاستی داشت، با هم کاملش میکنیم. گام سوم، مطالعه و تحقیق شما. گام چهارم، ممکنه در ضمن مطالعه، برایتان سوالهایی پیش بیاد، که من در خدمتتان هستم. البته فکر نکنم به راحتی و حاضر و آماده، بشود جواب سوالی را از من بگیرید. اگر برای اولین بارست که با این مساله روبرو میشوید، شما را راهنمایی میکنم به منابعی که در دسترس است. اگر قبلا آن را خواندید و فراموش کردید، سعی میکنم یادآوری کنم. با این کار، خود شما، جواب سوالتون را به دست میآورید و لذتی که میبرید، بیشتر از خوردن یک غذای کنسروی و آماده است. بله، اگر در نهایت، متوجه پاسخ نشودید یا اشتباهی در ضمن کار به وجود آمد، ... داخل پرانتز: این کار، چون از راه دور و غیر حضوری است، خسته کننده، طولانی و گاهی اوقات ناامید کننده میشود. تنها چیزی که میتواند در این مواقع به یاری شما بیاد، فراموش نکردن هدف اصلی، و صبر و استقامت است. پس با نام خدا، آستین همت، بالا زده و شروع میکنیم. چند مرجع (سایت) : به امید دیدار
منبع: Jscript.blogfa.com [ چهارشنبه 86/5/17 ] [ 12:52 صبح ] [ ]
درج زیرنویس فارسی بر روی DVD
قصه به اونجا رسید که یک DVD رو گذاشتید داخل دستگاه. اصولا DVD خیلی موجود بد کوفتی میباشد. و معنی و مفهوم آن این است که نمیشه خیلی خوب دستکاریش کرد مگر اینکه ابزارهای مناسب این کار رو داشته باشید. برای خوراندن زبان شیرین پارسی به DVD های کافر مسلک، لامذهب، به برنامه های رایگان زیر احتیاج داریم: 2- VOBEdit 0.6 3- SubtitleCreator ( یک کم در هنگام اولین بار اجرا دقت کنید به قول اجانب برنامه به خاطر عکسهاش بسته به شرکت شما NSFW میباشد. Not Safe For Work) ابتدا همه رو دانلود کنید و سپس یک مکان مناسب بر روی هارد برای عملیات در نظر بگیرید. این مکان باید جای کافی حداقل به اندازه 2 برابر حجم DVD اصلی داشته باشد. دو تا شاخه درست کنید به اسامی Demuxed و Remuxed روند کارمون در این قسمت به این شکل میباشد: 1- تبدیل کردن فایل زیرنویس متنی فارسی که قبلا به فارسی تبدیلش کرده بودیم به زیرنویس مخصوص DVD با پسند SUP (این نوع زیرنویس در اصل عکس هستند و قابل تبدیل نیستند) 2- Demux کردن DVD که به فارسی میشه جدا کردن اجزای سازنده DVD از قبیل Video، Audio، Subtitle و غیره. مثل زبون سرخپوستها یک کلمه Demux این همه معنی داشت :) 3- Mux کردن مجدد DVD که باز هم به معنی اینه که Video, Audio, Subtitle به علاوه زیرنویس فارسی رو در هم بخورانیم و یک فایل VOB (یا DVD قابل پخش) تحویل بگیریم. 4- تنظیم کردن رنگ زیرنویس جدید التاسیس (همون زیرنویس فارسی که خودمون قالب کردیم) با جدول رنگ DVD اصلی. آغازیدن: مرحله اول:
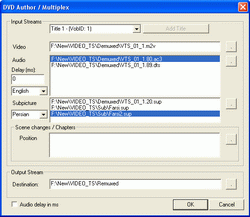
مرحله دوم: قصه تا اونجا رسید که آقا کلاغه داشت... ببخشید... دکمه Demux رو زدیم. از کادر باز شده سه تا قسمت پایین رو تیک میزنیم (Demux All Video, Audio, Subp) تیک چهارم رو نزنید (توجه کنید Split on New Vob-ID تیک نخورد) و OK کنید. شاخه Demuxed رو که قبلا ساختیم به برنامه نشون بدین و دکمه Save رو بزنید. بعد از حدود 5 دقیقه (بستگی به سرعت کامپیوتر) عمل Demux تموم میشه. مرحله سوم: وقتی کارتون تموم شد، در قسمت پایین صفحه در قسمت Output Stream مسیر مناسبی جهت ضبط فایل مشخص کنید، و دکمه OK را فشار دهید. (شاخه Remuxed رو که قبلا درست کردیم محل مناسبیه )
مرحله چهارم:
برای اینکه ممکنه گیج شده باشید این قسمت رو بطور خلاصه تکرار میکنم: منبع:http://www.lostlord.com
[ سه شنبه 86/5/9 ] [ 5:55 عصر ] [ ]
در حال حاضر پنج نوع سیمکارت ازسوی سه شرکت ارتباطات سیار، ایرانسل و تالیا که درواقع رقیب تجاری یکدیگر به شمار میروند، در بازار موجود است. [ جمعه 86/4/1 ] [ 6:7 عصر ] [ ]
|
|